写在前面:
本篇教程由于作者很懒,部分内容可能是从别处CV过来的,可能与作者实际配置的有细微差别,如果发现有错误的地方导致你无法实现该功能先深表歉意,并且欢迎通过右下角的channel联系我~ 在我看到消息后会第一时间给你我实际的配置内容。
前一篇文章内容有点多了,显得臃肿,在此开个新栏
侧边栏添加新的模块
侧边栏添加模块除了使用前面所说的添加相册功能外,还有一种方式
在config.yaml文件的menu-main部分进行修改
1menu:
2 main:
3 - name: 碎语 | moments
4 params:
5 newTab: true
6 icon: moments
7 url: https://moments.blain.top/
8 weight: -50
注:由于本人技术能力有限,moments主题无法和stack主题同时出现在一个站点下,所以本人采用的方式是在另一个站点部署moments
添加waline评论区
前段时间域名解析不小心手误被自己暂停了,今天发现评论区用不了了。之后又突然发现没写这一块的教程,补充一下。
1、在 LeanCloud 上部署数据库
注册 LeanCloud 国际版并进入控制台 。
如果要使用 LeanCloud 国内版,需要给创建的应用额外绑定已备案的域名。
创建开发版新应用(随意命名)并复制设置 - 应用凭证中的前三项值,稍后会添加在 Vercel 中的环境变量里。
、Stack 模板支持Waline,所以配置很简单,在官网 注册一个账号,推荐用github注册(下面是官方文档 内容)
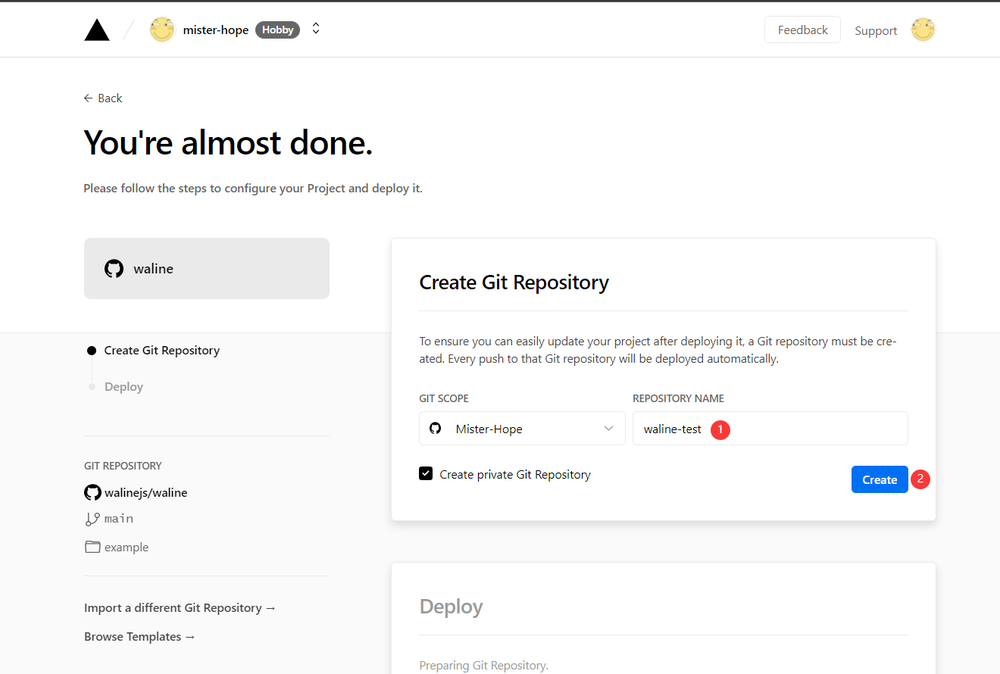
3、输入一个 Vercel 项目名称并点击 Create 继续:

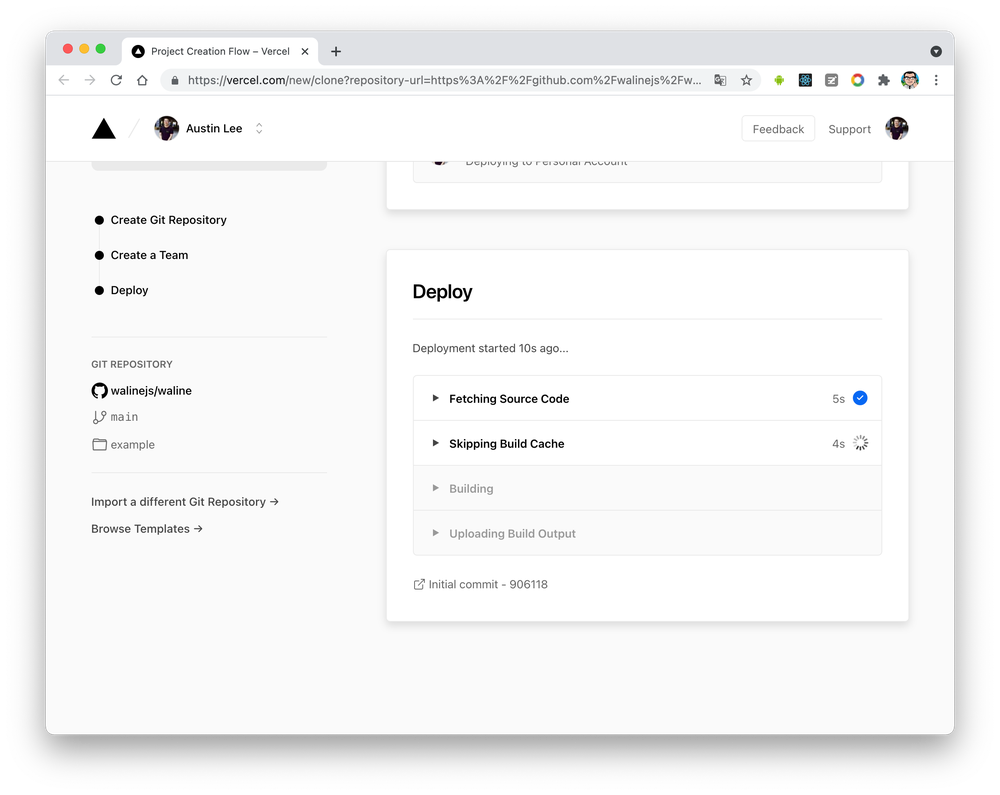
、此时 Vercel 会基于 Waline 模板帮助你新建并初始化仓库,仓库名为你之前输入的项目名。

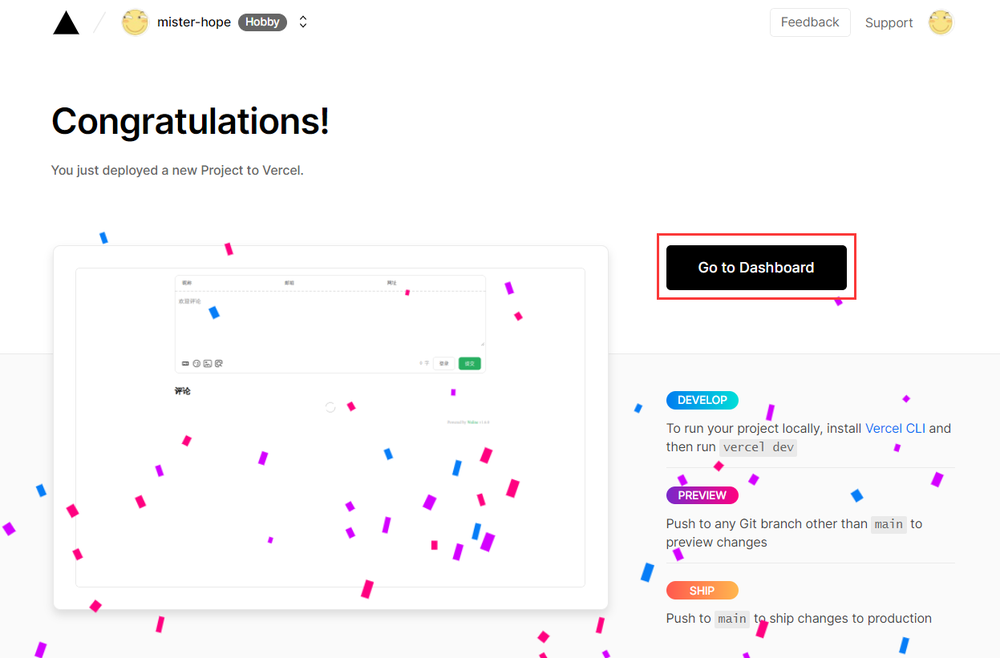
一两分钟后,满屏的烟花会庆祝你部署成功。此时点击 Go to Dashboard 可以跳转到应用的控制台。

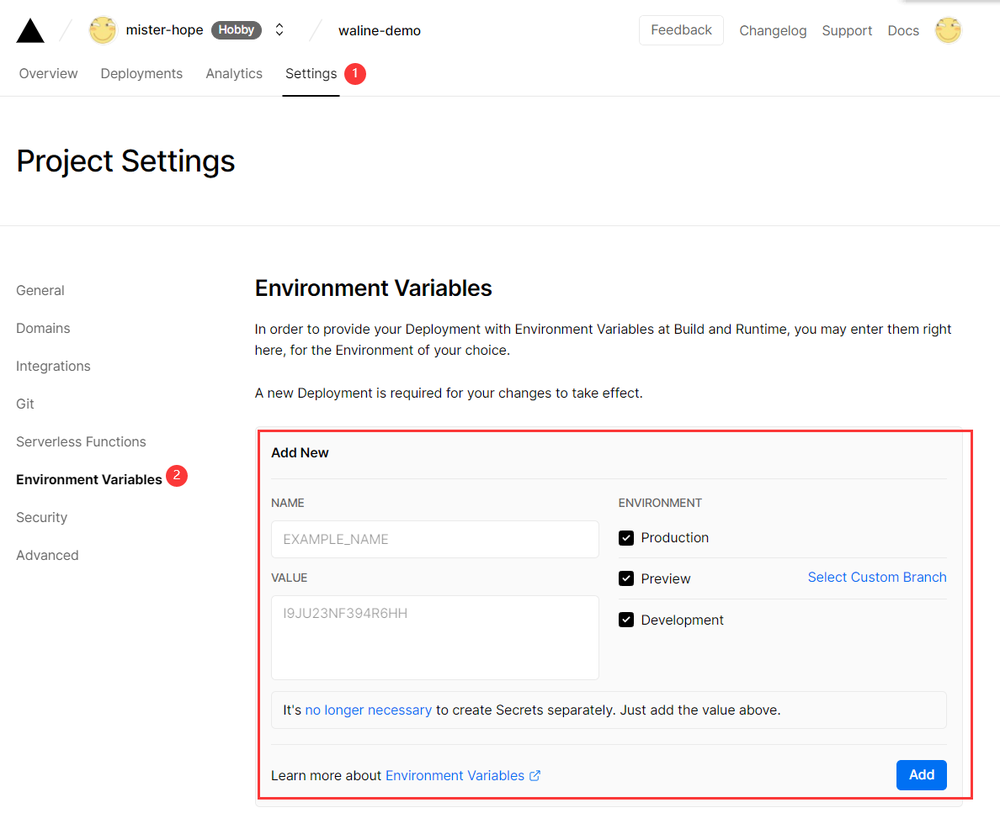
5、点击顶部的 Settings - Environment Variables 进入环境变量配置页,并配置三个环境变量 LEAN_ID, LEAN_KEY 和 LEAN_MASTER_KEY 。它们的值分别对应上一步在 LeanCloud 中获得的 APP ID, APP KEY, Master Key。

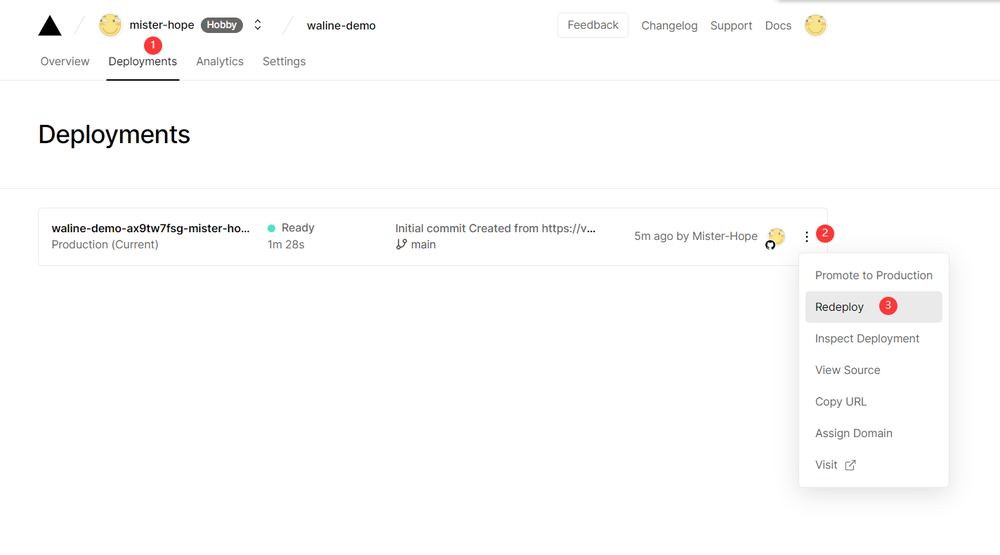
、环境变量配置完成之后点击顶部的 Deployments 点击顶部最新的一次部署右侧的 Redeploy 按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。

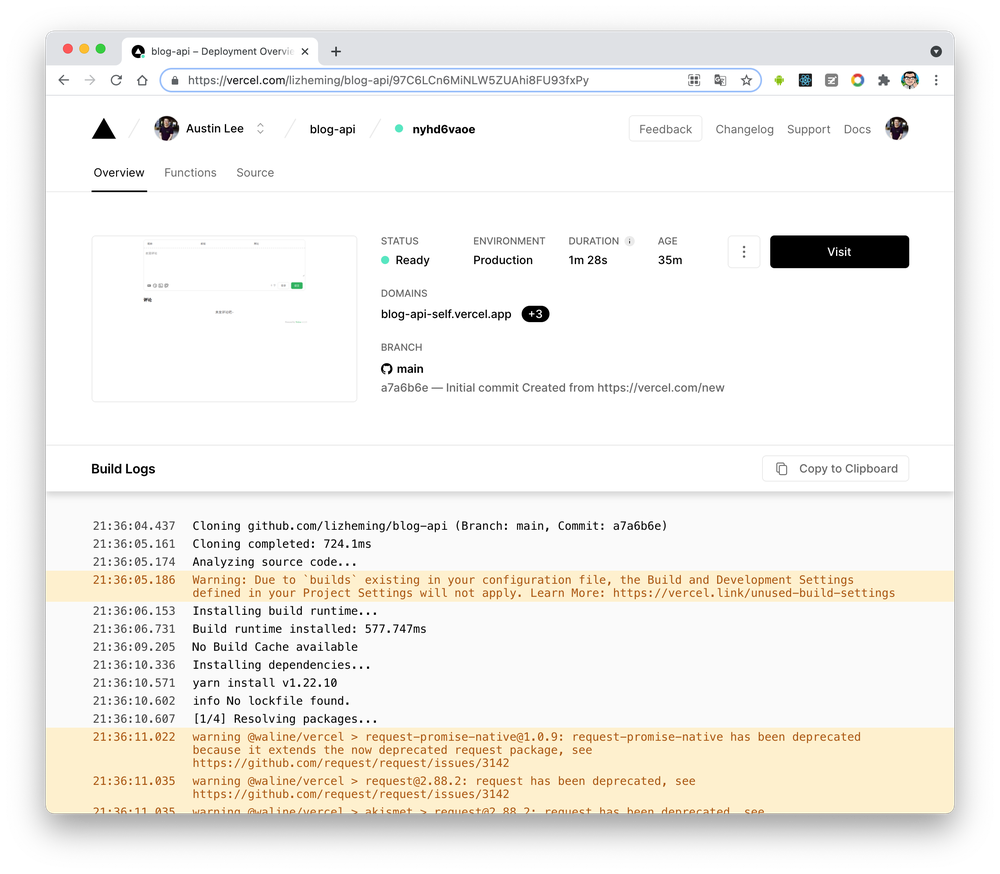
此时会跳转到 Overview 界面开始部署,等待片刻后 STATUS 会变成 Ready。此时请点击 Visit ,即可跳转到部署好的网站地址,此地址即为你的服务端地址。

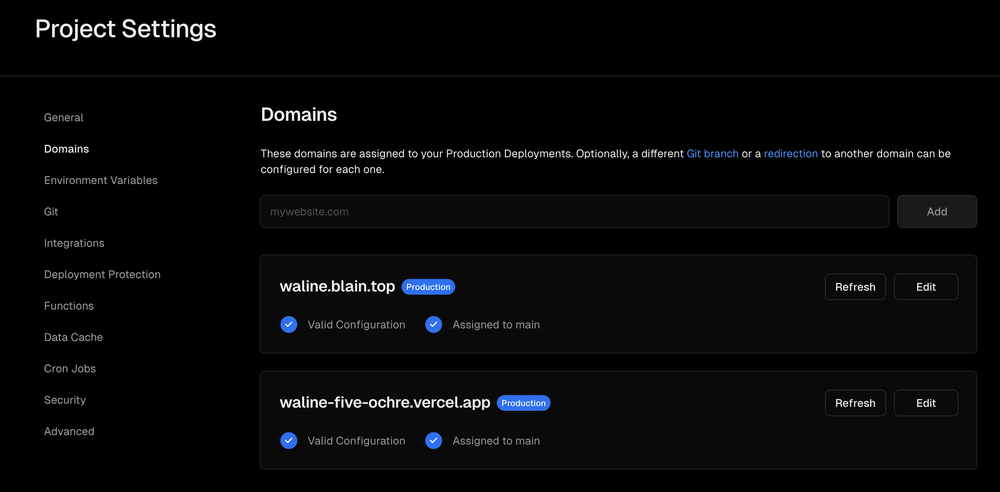
7、往后不再是官方文档内容,之后可以在Domains设置部分添加上自己的子域名

8、在config.yaml文件修改waline的服务器地址
1# Waline client configuration see: https://waline.js.org/en/reference/component.html
2waline:
3 serverURL: https://waline.blain.top/
4 lang:
5 pageview: true
6 emoji:
7 - /source/Sticker-100/
8 requiredMeta:
9 - name
10 - email
11 locale:
12 admin: 博主
13 placeholder: 🎉留下你的脚印.
14
15twikoo:
16 envId:
17 region:
18 path:
19 lang:
至此,评论区部署完成

给代码块添加行号
只需要将~/blog/config.yaml文件中的lineNos修改为true,同时lineNumbersInTable的值修改为false即可。
1markup:
2 goldmark:
3 renderer:
4 ## Set to true if you have HTML content inside Markdown
5 unsafe: true
6 tableOfContents:
7 endLevel: 4
8 ordered: true
9 startLevel: 1
10 highlight:
11 noClasses: false
12 codeFences: true
13 guessSyntax: true
14 lineNoStart: 1
15 lineNos: true
16 lineNumbersInTable: false
17 tabWidth: 4
注:lineNumbersInTable代表是否将行号独立成一列,如果为true,代码与行号不会同步滚动。
添加行号后复制代码会复制行号的问题
1.首先解决手动选中内容复制带行号的问题
在~/blog/assets/scss/custom.scss 文件中添加如下内容,将行号设定为不可选中
1 // 禁止复制行号
2 .highlight .ln {
3 user-select: none;
4 }
2.解决copy按钮复制带行号的问题
修改~/blog/themes/hugo-theme-stack/assets/ts/main.ts文件中的复制按钮逻辑
1 highlights.forEach(highlight => {
2 const copyButton = document.createElement('button');
3 copyButton.innerHTML = copyText;
4 copyButton.classList.add('copyCodeButton');
5 highlight.appendChild(copyButton);
6
7 const codeBlock = highlight.querySelector('code[data-lang]');
8 if (!codeBlock) return;
9
10 copyButton.addEventListener('click', () => {
11 // 创建一个临时容器来克隆代码块的内容
12 const tempCodeBlock = codeBlock.cloneNode(true) as HTMLElement;
13
14 // 删除行号,行号的元素是 <span class="ln">
15 const lineNumbers = tempCodeBlock.querySelectorAll('.ln');
16 lineNumbers.forEach(lineNumber => lineNumber.remove());
17
18 // 获取没有行号的纯文本内容
19 const codeText = tempCodeBlock.textContent;
20
21 navigator.clipboard.writeText(codeText || '')
22 // navigator.clipboard.writeText(codeBlock.textContent)
23 .then(() => {
24 copyButton.textContent = copiedText;
25
26 setTimeout(() => {
27 copyButton.textContent = copyText;
28 }, 1000);
29 })
30 .catch(err => {
31 alert(err)
32 console.log('Something went wrong', err);
33 });
34 });
35 });
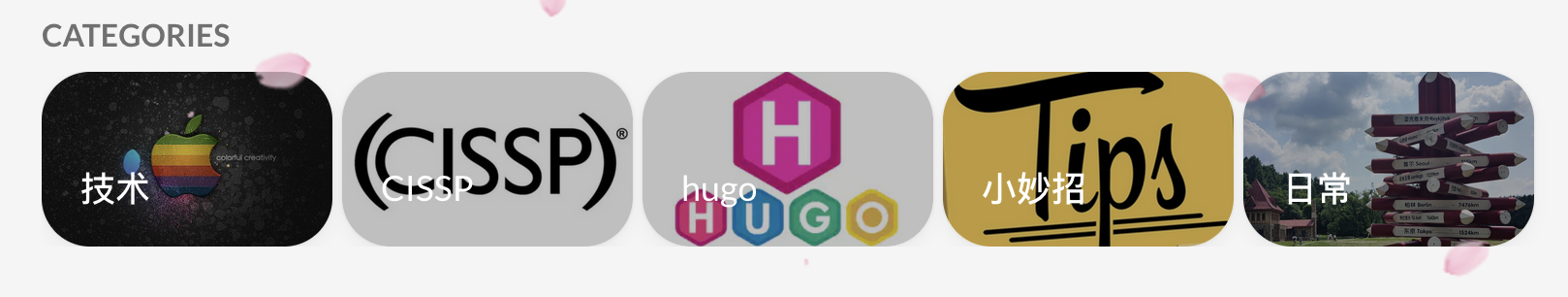
Archive页面中对Categories图片的颜色修正

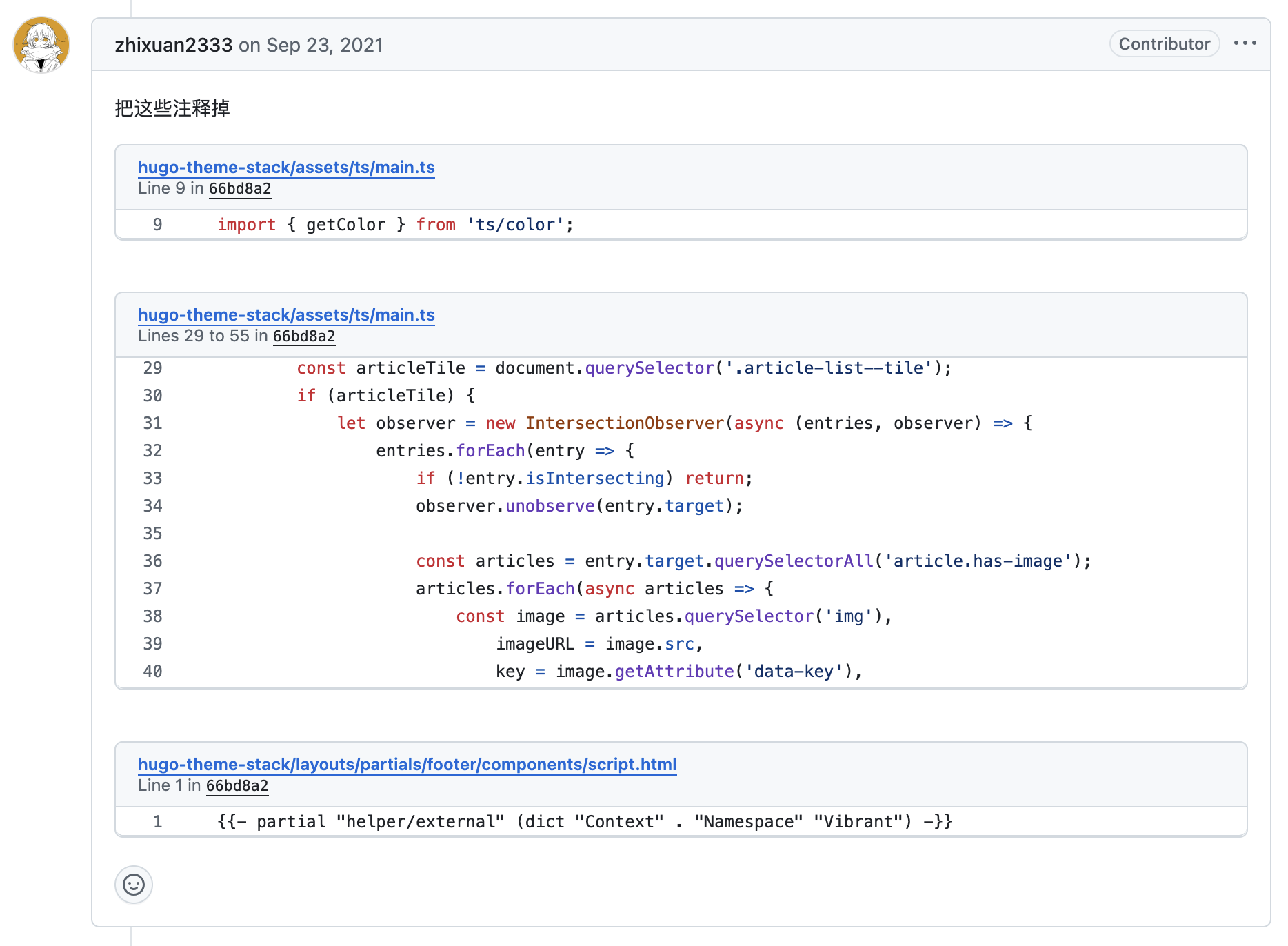
hugo默认会对这些图片加上暖色滤镜,要去除这些滤镜可以注释以下代码

issue原链接在这里
